The following are the best practices in creating each component for either a new or existing web app and laying out the groundwork for those components to be reusable and pulled out into a library. The goal is to adhere to Atomic design.
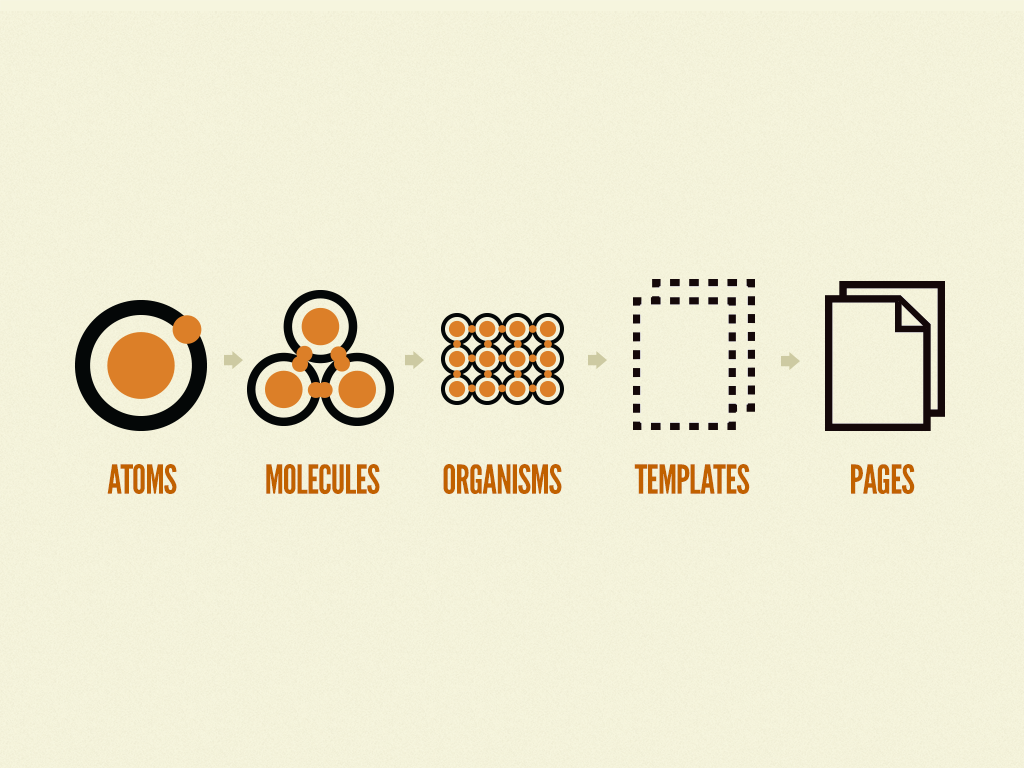
Atomic design (https://bradfrost.com/blog/post/atomic-web-design/) is a methodology for creating design systems.
The following is a list of techniques to use to create a testable library of components.
Best Practices for:
React